wordpressにて、javascript、jQueryを使用する方法を説明します。(jQueryとは、javascriptコードをより簡単に記述するためのjavascriptライブラリです。通常のjavascript記述方式に加えて、jQueryの記述方式も使えるため、コードを短くすることができます。)
「wordpress」、「jQuery」をネットで検索すると、以下の2種類の使用方法が出てきます。
- 初期インストールされているwordpress独自のjQueryを使用する。(wordpress公式推奨)
- 外部jQueryを使用する。
それぞれ、メリット、デメリットがありますが、特に理由がなければwordpressが用意しているjQueryを利用した方が、問題が起きにくいので、今回はそちらの使用方法を記述します。
- wordpressの「functions.php」に以下を追記します。
/**
* jqueryを使用するための定義
*/
function my_scripts() {
function my_scripts() { wp_enqueue_script('jquery'); wp_enqueue_script('javascript',get_template_directory_uri().'/js/javascript.js',array('jquery'));
}
add_action('wp_enqueue_scripts','my_scripts');

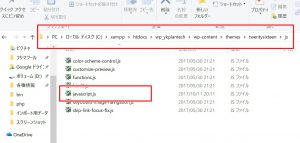
- 「C:\xampp\htdocs\(対象wordpressフォルダ)\wp-content\themes\(対象テーマ)\」に「js」というフォルダを作成し、その中に「javascript.js」ファイルを作成します。(既に、「js」フォルダが存在している場合はファイルのみ作成してください。)

- 作成した「javascript.js」に処理を追加します。今回は「Hello World」を出力する処理を追加しました。

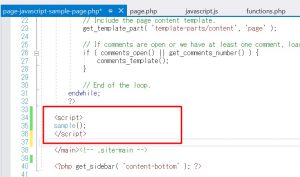
- javascriptを利用したいページのphpファイルに処理を追加します。今回はjavascriptサンプルページに以下を追加しました。

- これで「Hello World」が表示されれば、設定完了です。
※javascript適用ページを表示後、F12キーを押すことで、javascriptのデバッグができます。
function my_scripts() {
function my_scripts() { wp_enqueue_script('jquery'); wp_enqueue_script('javascript',get_template_directory_uri().'/js/javascript.js',array('jquery'));
}
【その他注意事項】
javascriptのコードが動作しないときは、以下リンクも参考にしてみてください。
wordpressでjavascript、jqueryを使うときの注意事項
【追記】
ページごとのjavascript設定は以下ページをご参照ください。