管理人は悲しいかな、お金節約のためにIphoneを一度も使ったことは無く、ずっとAndroidを使っています。
Andoroidも悪くはないのですが、スマホゲームを使う点では、Iphoneの方がサクサク動くので、一度は使ってみたいな…と思いつつ、おそらく一度使ったら戻れなくなるので、Huaweiなどを使い続けることにします。
ここで問題になるのが、自分に無いIOSの環境でどのようにブログが表示されるかが分からないということ。
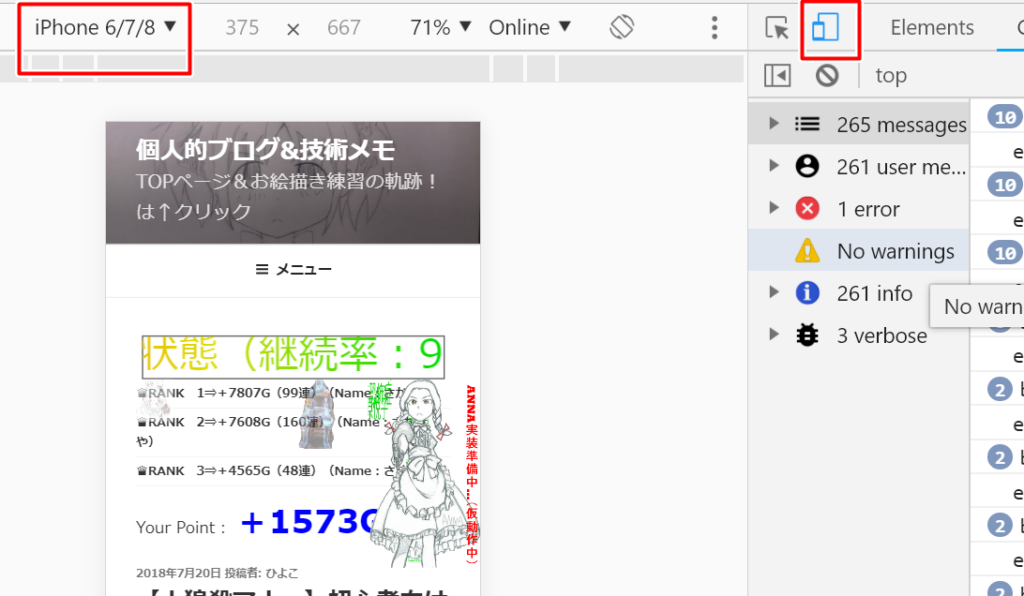
表示試験をするために、Chromeのデベロッパーツールを探していると、Iphoneの表示状態に切り替える方法がありましたので、共有しておきます。
F12でデベロッパーツールを開く⇒モバイルモードにして、Iphoneを左メニューから選択。